Big Image Teaser (06_19)
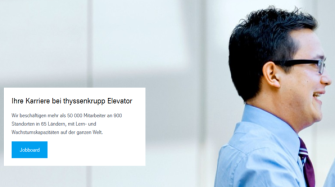
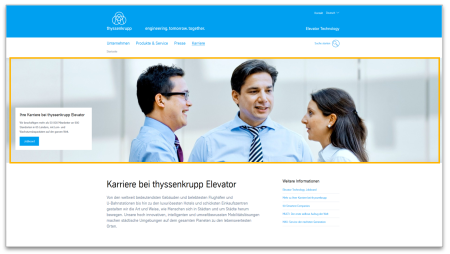
Mit dem Modul „Big Image-Teaser" kann eine Text-Box über einem großflächigen Bild (100% oder full-width) abgebildet werden. Die Text-Box kann dabei flexibel platziert werden. In einem angelegten Modul können mehrere Teaser organisiert und sowohl in einem Slider als auch untereinander dargestellt werden.

So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Überschrift | optional |
| 2. Teaser | - beliebig viele - bei mehr als einem Teaser werden diese in einem Slider angezeigt |
| Bild | - Bildzuschnitt: links, mittig oder rechts - Bildauflösung: 1900px x 450px - Das Bild kann in seiner vollen Breite oder in voller Bildschirmbreite dargestellt werden |
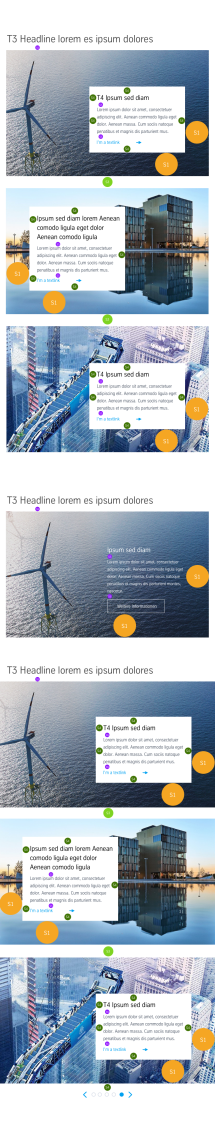
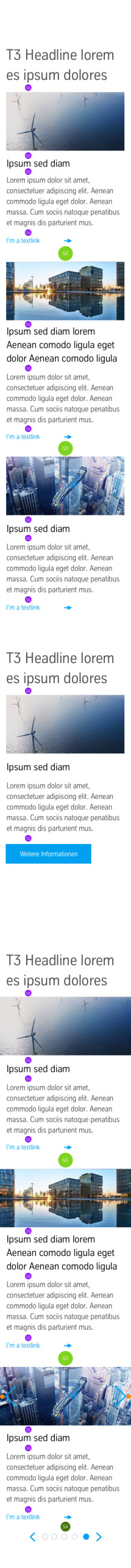
| Textbox | - Überschrift (max. 73 Zeichen) - Text (max. 164 Zeichen), Formatierung als hoch- oder tiefgestellte Schrift sowie Fettschrift; auch Darstellung als Liste möglich Hinweis: Zu langer Text wird abgeschnitten. Darstellung der Textbox - Position: unten links oder unten rechts - weiße Box, dunkle Schrift und blauer Button oder transparente Box und Button - CTA: blauer Button oder blauer Pfeil (bei Verwendung der weißen Text-Box) - CTA: dunkle oder helle Schrift (bei Verwendung der transparenten Text-Box) |
| Link (optional) | - Link: internal oder external mit Linktext |
Das Modul kann in folgenden Templates und Seitenbereichen eingesetzt werden: