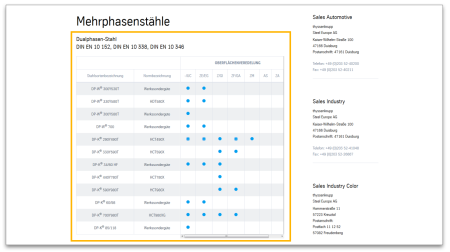
Table (02_02)
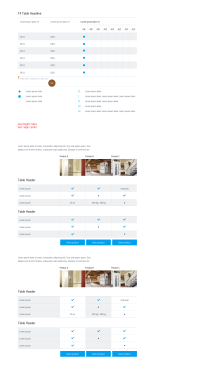
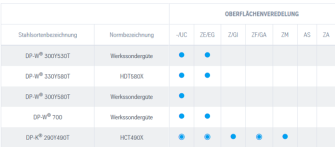
Zur strukturierten Darstellung von Daten, Kennzahlen, Abhängigkeiten etc. eignet sich auf Artikelseiten im Contentbereich das "Table" Modul, welches sich aus einer Headline, dem Tabellenkopf sowie einer individuellen Anzahl an Spalten, Reihen und Zellen zusammensetzt. Innerhalb der Zellen können verschiedene Inhalte abgebildet werden.

So funktioniert das Modul
Das Organizational Chart kann drei- oder vierspaltig dargestellt werden. Sind weniger Spalten vorhanden, stehen diese linksbündig. Bei mehr als drei bzw. vier Spalten rutschen die nächsten linksbündig unter die Reihe.
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
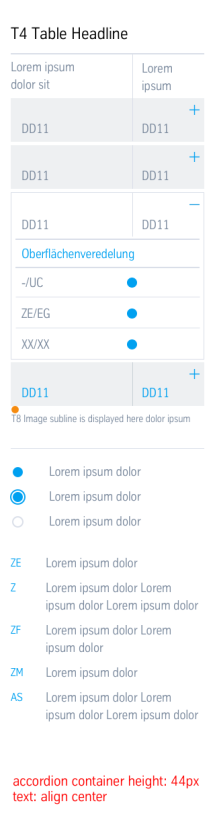
| 1. Überschrift | - kleine Überschrift (optional) - große Überschrift - zentrierte Darstellung über dem Chart |
| 2. Tabellenkopf | die erste oder die ersten beiden Zeilen stellen die Überschriftszeilen dar |
| 3. Zeilen, Spalten und Zellen | - Die Zeilen alternieren in ihrer Hintergrundfarbe (grau/weiß), diese wird automatisch gesetzt - Die erste, die zweite oder beide Spalten können als Hauptspalte festgelegt werden, wodurch diese breiter dargestellt werden. Element von Zellen in Hauptspalten werden standardmäßig links ausgerichtet. Innerhalb normaler Zellen werden Inhalte standardmäßig zentriert ausgerichtet. Diese Einstellungen können angepasst werden (Standard, linksbündig oder zentriert). - Zellen können vollkommen frei über mehrere Zeilen und Spalten hinweg miteinander verbunden werden. - Breite und Höhe der Zellen richtet sich nach den Inhalten. |
| Zelleninhalte | - Text (Formatierung: fett, hoch-/tiefgestellt) - Verlinkungen (internal, external, Download, Button) - Bilder (Bildzuschnitt: 160x85px) - verschiedene Icons (z.B. blauer Punkt, grauer Kreis) |
| Link | - internal oder external Hinweis: Der Link muss eingegeben werden, damit alle Slides am unteren Ende über einen Direktlink im Blue Stripe erreichbar sind. Enthalten die einzelnen Slides keinen Link, wird der Blue Stripe angezeigt, bleibt aber leer. |
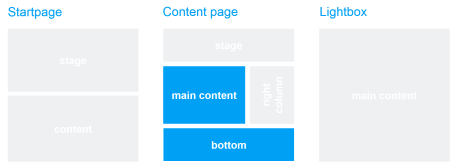
Das Modul kann in folgenden Templates und Seitenbereichen eingesetzt werden: