Big Image Teaser (06_19)
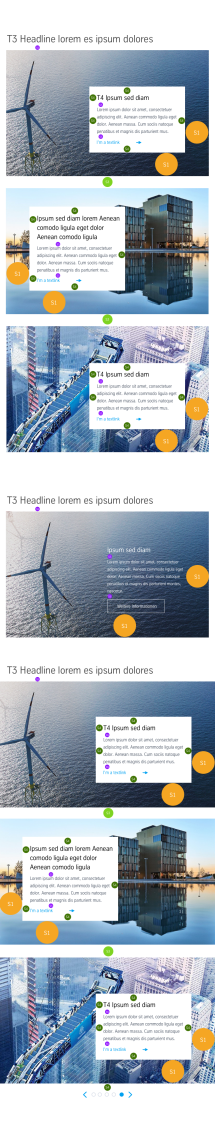
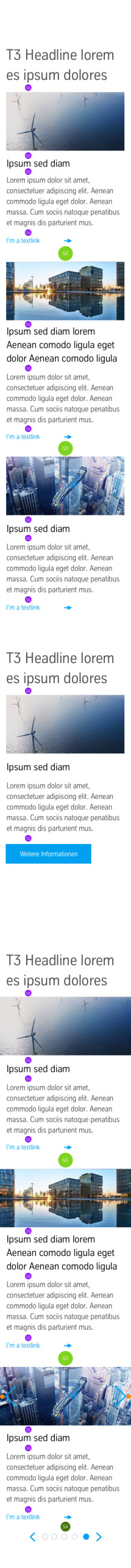
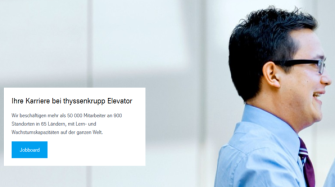
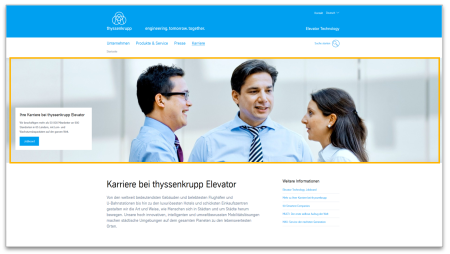
The “Big Image Teaser” module allows a text box to be displayed above a large-scale image (100% or full-width). The text box can be positioned flexibly. When a module is set up, multiple teasers can be organised and displayed either in a slider or below one another.

This is how the module works
| The module consists of the following components: | |
|---|---|
| 1. Headline | optional |
| 2. Teaser | - any number - if there is more than one teaser, these are displayed in a slider |
| Image | - Cropped image: left, central or right - Image resolution: 1900px x 450px - The image can be displayed in its full width or in full screen width |
| Text box | - Headline (max. 73 characters) - Text (max. 164 characters), formatting superscript/subscript text or bold; displaying as a list also possible Note: If text is too long, it will be cut off. Text box displayed - Position: bottom left or bottom right - white box, dark text and blue button, or transparent box and button - CTA: blue button or blue arrow (where the white text box is used) - CTA: dark or light text (where the transparent text box is used) |
| Link (optional) | - Link: internal or external with link text |
The module can be used in the following templates and page areas: