Image (03_01)
The “Image” module allows an image to be displayed in detailed article pages. This consists of the image itself, an optional caption, and if so desired can have a lightbox in which an enlarged version of the image can be displayed.

This is how the module works
| The module consists of the following components: | |
|---|---|
| 1. Headline |
optional |
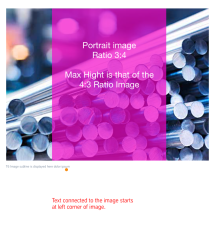
| 2. Image or Cinemagraph (Flixel) | display in full image width also possible |
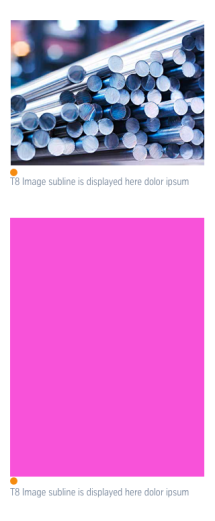
| Cropped image | - in landscape format: width 450px (mobile), width 886px (tablet/desktop), width 1334px (bottom/desktop) - in portrait format: height 600px (mobile), height 664px (tablet/desktop), height 750px (bottom/desktop) |
| Image description | optional |
| Link to lightbox | optional |
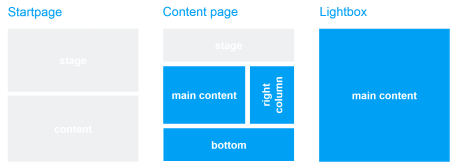
The module can be used in the following templates and page areas: