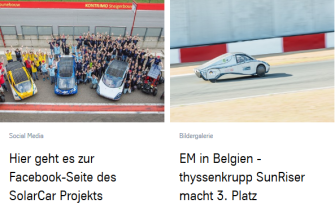
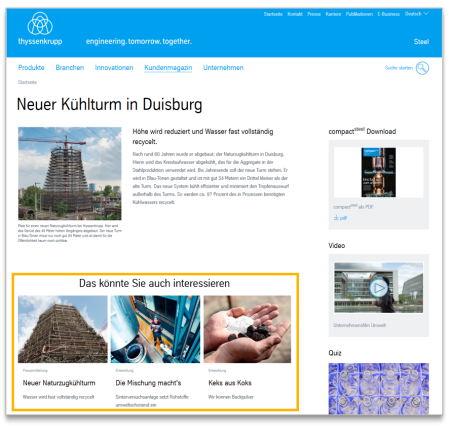
The “Image Teaser” module is primarily used for linking to other pages (generally at the foot of the page). This takes the form of a visually appealing image/text combination. The Image Teaser is therefore also optimally suited for other applications, e.g. for displaying small video galleries or reference projects.

This is how the module works
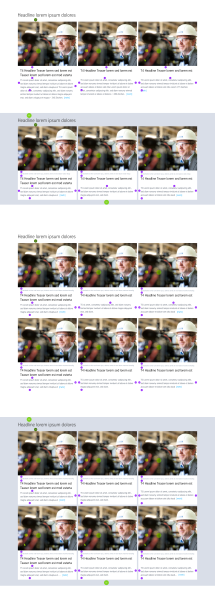
The Image Teaser is one of the most versatile modules, and can be used in many different variants. Alongside the “standard” integration as a row of three image teasers, it is thus possible...
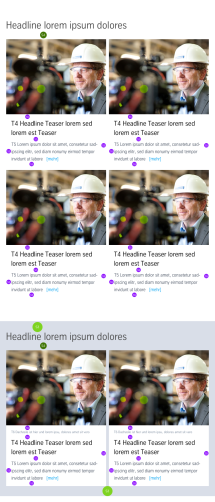
- to display a row of four teasers (which will be a little smaller)
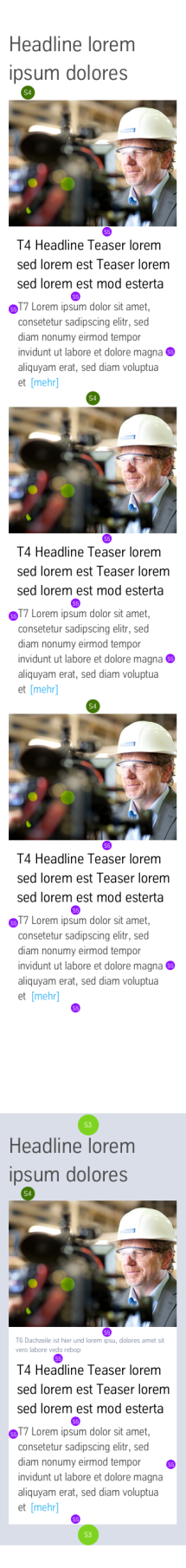
- to display multiple rows of teasers (which nevertheless still belong together as a single section)
- to define a grey background, so that the section is more visible against the rest of the page (this background takes up the full screen width)
Videos can also be integrated. A static thumbnail must be included here. A play button is inserted automatically.
The text lengths for the headlines and teaser texts in the teaser are limited, so that it will not become too long and look unbalanced alongside other teasers (see below).
In the horizontal plane, the entire row of teasers is always oriented based on the longest element, i.e. if one headline or teaser text is longer than the others, the height of the entire row is enlarged.
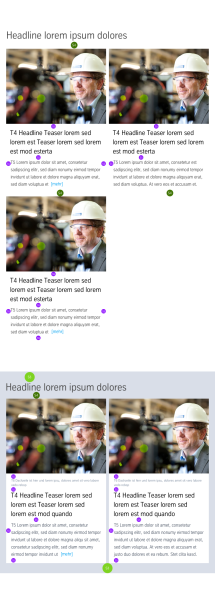
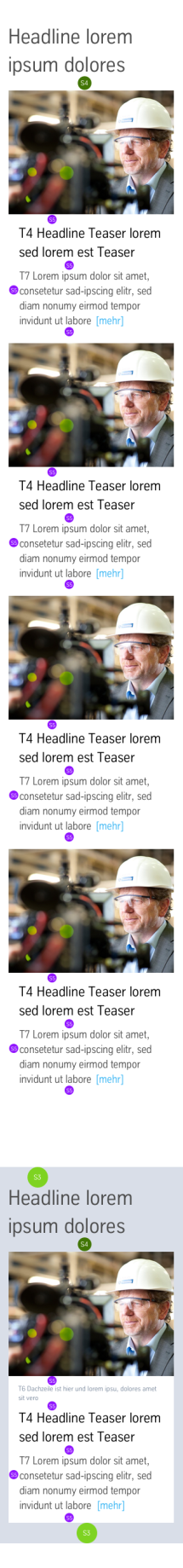
| The module consists of the following components: | |
|---|---|
| 1. Headline |
for the entire teaser module |
| 2. Teaser | - any number - Image and/or video teaser possible |
| Image | - typically three or four in a row - 4:3 format, must be at least 450px wide |
| Video (optional) | Video ID from YouTube or MovingImage24 - the play button is automatically displayed on the thumbnail |
| Kicker (optional) | Character limit: 84 for three teasers and 77 for four |
| Headline/teaser text | Character limit: 78 characters for three teasers and 77 for four |
| Teaser text (optional) | Character limit: limited to 340 characters for three teasers and 280 for four |
| Link | - internal or external Note: The entire teaser is linked, including the image. The teaser can also be displayed without a link destination. |
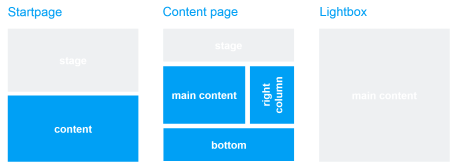
The module can be used in the following templates and page areas:

Dimensioned screenshots