Text Teaser List (01_14)
Depending on setting, the “Text Teaser List” module displays two or three text teasers next to one another across the full screen width. Multiple teasers can, however, be simultaneously displayed below one another. It is primarily suitable for linking to further content at the end of a page, for which more detailed information is already required in the teaser to trigger the users, which cannot be achieved by a simple headline + link alone.

This is how the module works
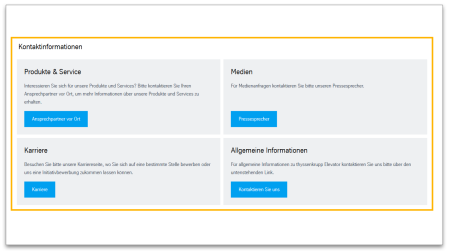
The teasers are displayed on a grey or white background, where possible with a row of two or three teasers. The Text Teaser list runs over the complete width of the page area in which it is used, in the stage area, to the edge of the screen. The height of the teaser depends on the edited content.
| The module consists of the following components: | |
|---|---|
| 1. Headline | |
| 2. Text Teaser | any number |
| Text | Formatting options: Headlines H2 and H3, superscript and subscript text, bold, links, lists |
| Link (optional) | - internal or external - appears below the text as a button or as a text link with an arrow |
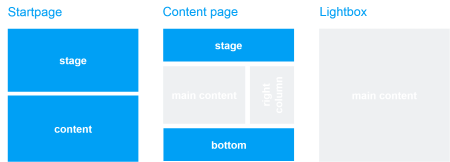
The module can be used in the following templates and page areas: