Hotspot Image (03_06)
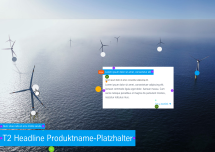
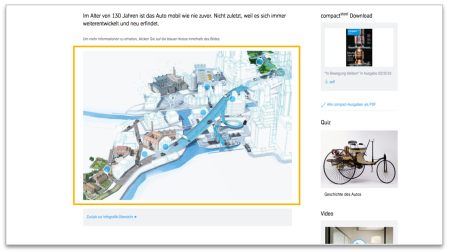
The “Hotspot Image” module displays an image on which hotspots can be set. Descriptions are allocated to these hotspots, and are displayed when the hotspot is clicked on. This module is particularly suitable for displaying and describing detailed technical visualisations.

This is how the module works
| The module consists of the following components: | |
|---|---|
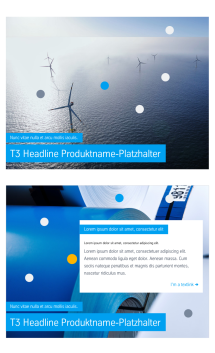
| 1. Image |
Resolution: width 1334px |
| Category and headline | - optional - Text is positioned on the image in blue stripes |
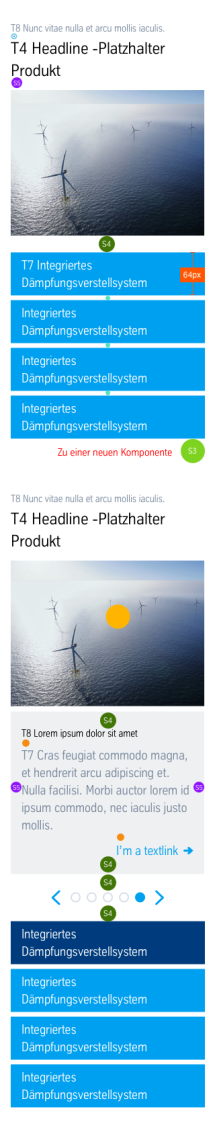
| 2. Hotspots | any number |
| Position of the hotspot | Indication in percent from the top left corner of the image. |
| Text | - Headline - Sub-headline - Free text field without formatting options |
| Link | - optional - internal or external - multiple links possible |
Note: The mobile view turns the hotspots into a slider with jump marks as buttons.
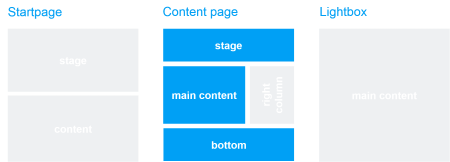
The module can be used in the following templates and page areas: