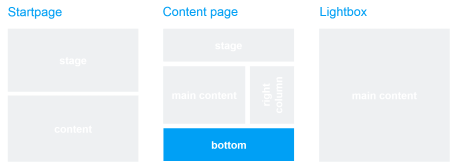
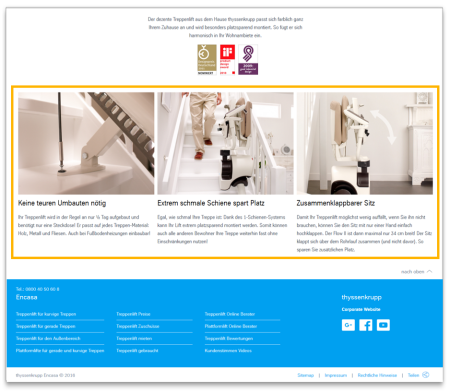
The “Text/Image Boxes” module displays image/text combinations next to one another in typical teaser format. This is particularly suitable for use on landing pages, because this is always displayed centred, irrespective of the number of boxes used. It is also possible to fill the boxes only with text or only with images.

This is how the module works
| The module consists of the following components: | |
|---|---|
| 1. Boxes | Three boxes are displayed in a row, and each additional one is positioned centrally below them. |
| Text | Headline and continuous text with the text also being displayed without images |
| Image | The images for all boxes should be available in the same format, so that they can be displayed flush with one another (ideally 4:3 format). They will even be displayed if no text has been entered. |
| 2. CTA button | - internal or external link - appears centred below the module |
The module can be used in the following templates and page areas: