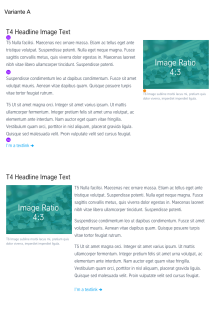
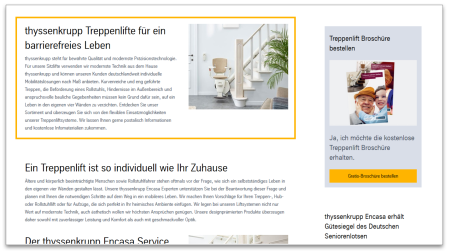
On landing pages/distributor pages and detailed article pages, the “Text + Image” module is used in the content area in order to display copy text in flexible length and in combination with an appropriate image.

This is how the module works
| The module consists of the following components: | |
|---|---|
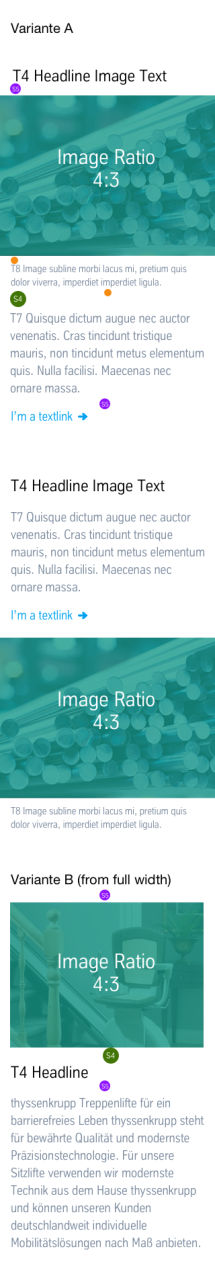
| 1. Text | - Headline (optional) - Continuous text with the following formatting options: Headlines H2 and H3, superscript and subscript text, bold, lists, links (internal, external, download) |
| 2. Image | The image can be placed left or right, and the height can be adapted to the text using the image cropping function. |
| Cropped image | - width 335 px (use in content area) - width 605 px (use in bottom area) - width 450 px (mobile view) |
| Lightbox (optional) | Opens an enlarged view of the image in a lightbox |
The module can be used in the following templates and page areas: