Multi Content Teaser (06_18)
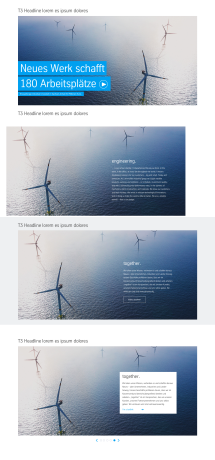
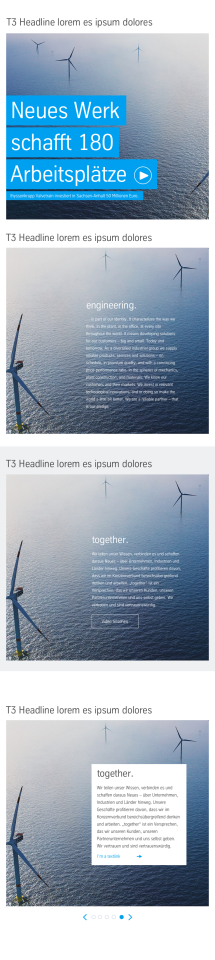
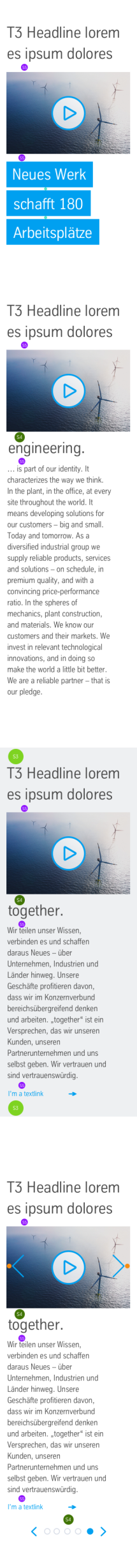
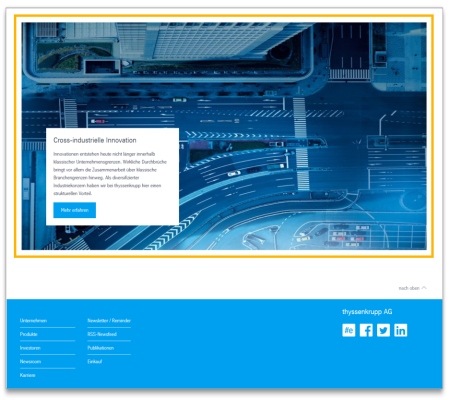
The “Multi Content Teaser” module allows content to be displayed in a wide variety of ways. Images, videos and loops can be integrated, while a headline, subline and CTA can be added to texts, and these can be flexibly formatted. This module is always displayed full-width, and is particularly suitable for prominent and large-scale display of content, e.g. with a full-width background image and a text teaser overlay. In contrast to the “Big Image Teaser” module, it is not possible to display individual teasers here below one another, but only in a slider.

This is how the module works
| The module consists of the following components: | |
|---|---|
| 1. Headline | |
| 2. Teaser | - any number - if there is more than one teaser, these are displayed in a slider - background: white, dark grey or light grey |
| Image or Flixel | - Cropped image: left, central or right - Image resolution: 1335px x 450px (Desktop/Tablet) - Image resolution at 16:9: 886px x 498px (mobile), 1335px x 750px (Desktop/Tablet) - Image resolution for the start page: 1900 (Desktop/Tablet) - if Flixel is used: Flixel ID |
| Video or link (optional) | - Video: ID of YouTube or MI24 - Link: internal or external, without link text (only when displayed as a button) |
| Text box | - Headline - Text: Formatting: superscript and subscript text, bold Text box displayed - text in white box, in transparent box or in blue stripes - CTA: none, blue button or blue arrow - Position: bottom left, bottom right or central - optional: Labelling of the button (if selected) |
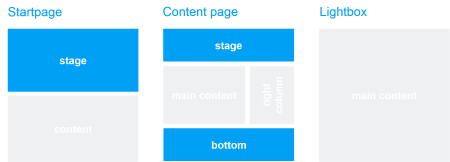
The module can be used in the following templates and page areas: