Slideshow (14_07)
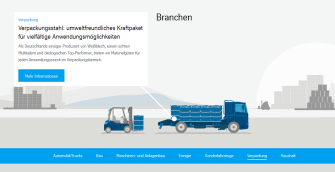
The “Slideshow” module allows an automatic slideshow to be displayed. For each element, one image can be integrated, including text box and CTA. All elements are displayed in a bar at the bottom margin. This module is particularly suitable for use on landing pages, overview and start pages, and in further areas of the website to link to or present these.

This is how the module works
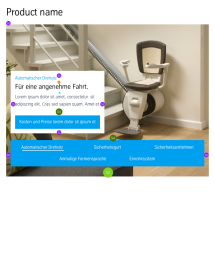
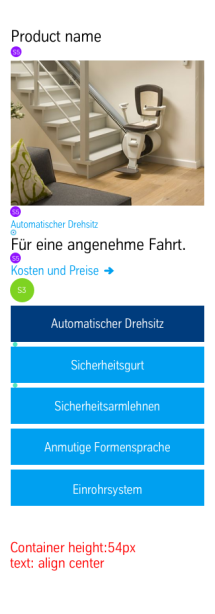
| The module consists of the following components: | |
|---|---|
| 1. Headline | Positioning on or above the image |
| 2. Slides | - any number - Definition of display period per slide (5 seconds as default) |
| Image | Cropped image for the bottom: 1600 x 664px Cropped image for the main content: 997 x 749px |
| Text | - Headline: appears as link at bottom end of the slides - Sub-headline - Description Note: The text boxes can be positioned flexibly on the image: top right, top left, bottom right or bottom left. If flexible positioning is selected, a grey striped background will appear (only in the bottom area). In the case of fixed positioning, the text box is placed in the top left corner, and if it is used in the bottom area, the background remains white. |
| Link | - internal or external Note: The link must be entered, so that all slides can be reached at the lower end via a direct link in the blue stripe. If the individual slides do not contain a link, the blue stripe will be displayed but remain empty. |
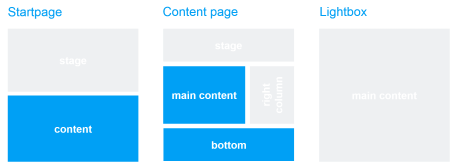
The module can be used in the following templates and page areas: