Multi Content Teaser (06_18)
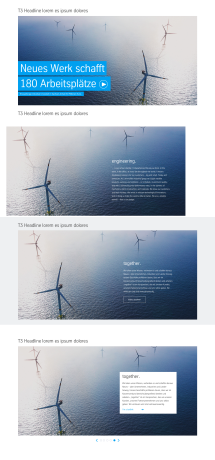
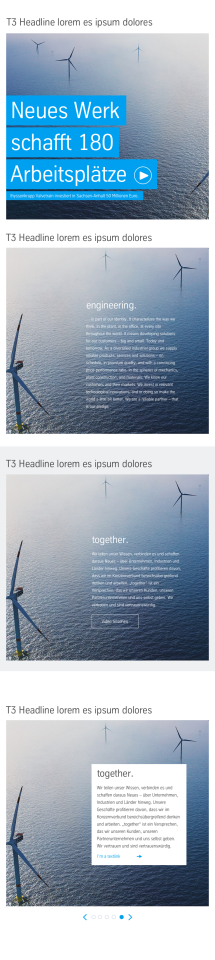
Mit dem Modul „Multi Content Teaser" können Inhalte auf vielfältige Arten dargestellt werden. Es können Bilder sowie Videos als auch Loops integriert, Texte mit Headline, Subline sowie einem CTA ausgestattet und flexibel formatiert werden. Dieses Modul wird immer full-width angezeigt und eignet sich besonders zur prominenten und großzügigen Abbildung von Inhalten, etwa durch ein vollflächiges Hintergrundbild mit überlagerndem Text-Teaser. Anders als im Modul "Big Image Teaser" können hier keine einzelnen Teaser untereinander sondern nur in einem Slider dargestellt werden.

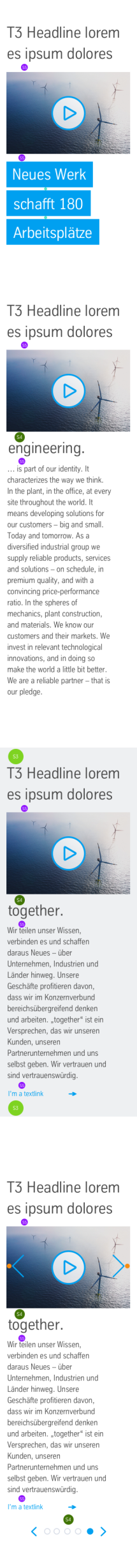
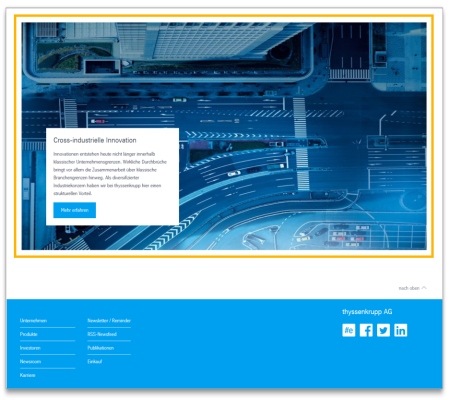
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Überschrift | |
| 2. Teaser | - beliebig viele - bei mehr als einem Teaser werden diese in einem Slider angezeigt - Hintergrund: weiß, dunkelgrau oder hellgrau |
| Bild oder Flixel | - Bildzuschnitt: links, mittig oder rechts - Bildauflösung: 1335px x 450px (Desktop/Tablet) - Bildauflösung bei 16:9: 886px x 498px (mobile), 1335px x 750px (Desktop/Tablet) - Bildauflösung für die Startpage: 1900 (Desktop/Tablet) - bei Flixel-Verwendung: Flixel-ID |
| Video oder Link (optional) | - Video: ID von YouTube oder MI24 - Link: internal oder external, ohne Link-Text (nur bei Darstellung als Button) |
| Textbox | - Überschrift - Text: Formatierung hoch- oder tiefgestellte Schrift, Fettschrift Darstellung der Textbox - Schrift in weißer Box, in transparenter Box oder in Bluestripes - CTA: ohne, blauer Button oder blauer Pfeil - Position: unten rechts, unten links oder mittig - optional: Beschriftung des Buttons (wenn gewählt) |
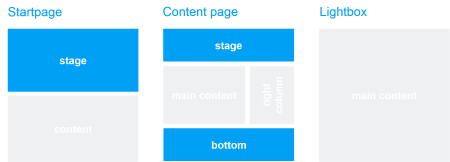
Das Modul kann in folgenden Templates und Seitenbereichen eingesetzt werden: