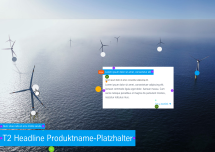
Hotspot Image (03_06)
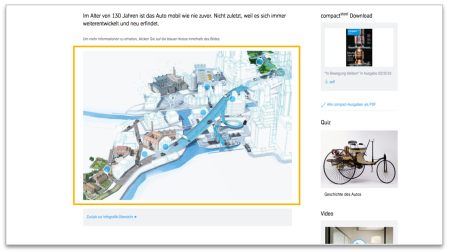
Das Modul „Hotspot Image“ zeigt ein Bild auf welchem Hotspots frei gesetzt werden können. Diesen Hotspots werden Beschreibungen zugeordnet, die bei Klick auf den Hotspot eingeblendet werden. Dieses Modul eignet sich besonders zur Darstellung und Beschreibung von detaillierten technischen Visualisierungen.

So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
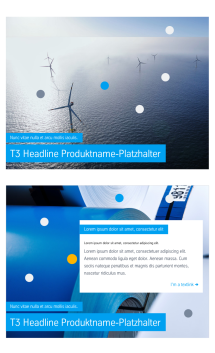
| 1. Bild |
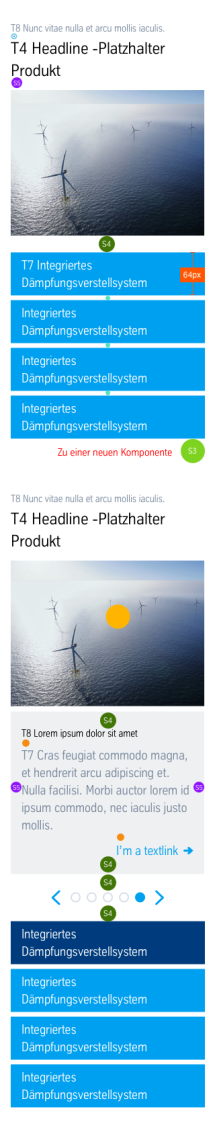
Auflösung: width 1334px |
| Kategorie und Überschrift | - optional - Text wird in Bluestripes auf dem Bild platziert |
| 2. Hotspots | beliebig viele |
| Position des Hotspots | Angabe in Prozent von linker oberer Ecke des Bildes |
| Text | - Überschrift - Unterüberschrift - Freitextfeld ohne Formatierungsmöglichkeiten |
| Link | - optional - internal oder external - mehrere Links möglich |
Hinweis: In der mobilen Ansicht wird aus den Hotspots ein Slider mit Sprungmarken als Buttons.
Das Modul kann in folgenden Templates und Seitenbereichen eingesetzt werden: